
¿Qué es Sass?
Sass (syntactically awesome style sheets – hojas de estilo sintácticamente impresionantes) es un lenguaje de scripting que es totalmente compatible con todas las versiones de CSS. Es un pre-procesador de CSS que permite añadir funcionalidad, eficiencia y usabilidad al CSS estándar.
¿Por qué debería usarlo?
Si ya estás familiarizado con CSS, Sass es fácil de aprender y te permite usar variables, funciones, mix-ins y otras características incorporadas que facilitan la creación de páginas o aplicaciones web.
¿Qué voy a aprender en esta guía?
No vamos a intentar aprender todo lo que hay que saber acerca de Sass o todo lo que puedes hacer con él. En cambio, vamos a ver los conceptos básicos para que podamos empezar ahora mismo.
Pero antes de empezar, unas pocas cosas que deberías saber:
Los navegadores no pueden leer Sass, así que los ficheros Sass deben compilarse a CSS plano. Esto se puede hacer con Node.js como compilador o con Gulp. También puedes usar la extensión Live Sass Compiler para Visual Studio Code.
Sass soporta sintaxis en dos formatos:
- Sass: a veces denominada también ‘sintaxis identada’ porque usa identación en lugar de llaves. Si estás escribiendo Sass, usa la extensión .sass. Este es el aspecto que tiene:

- Scss (Sassy CSS): si estás escribiendo scss, usa la extensión .scss. Usaremos scss para esta guía. Aquí tienes el mismo código, escrito en scss:

¡Empecemos!
Variables
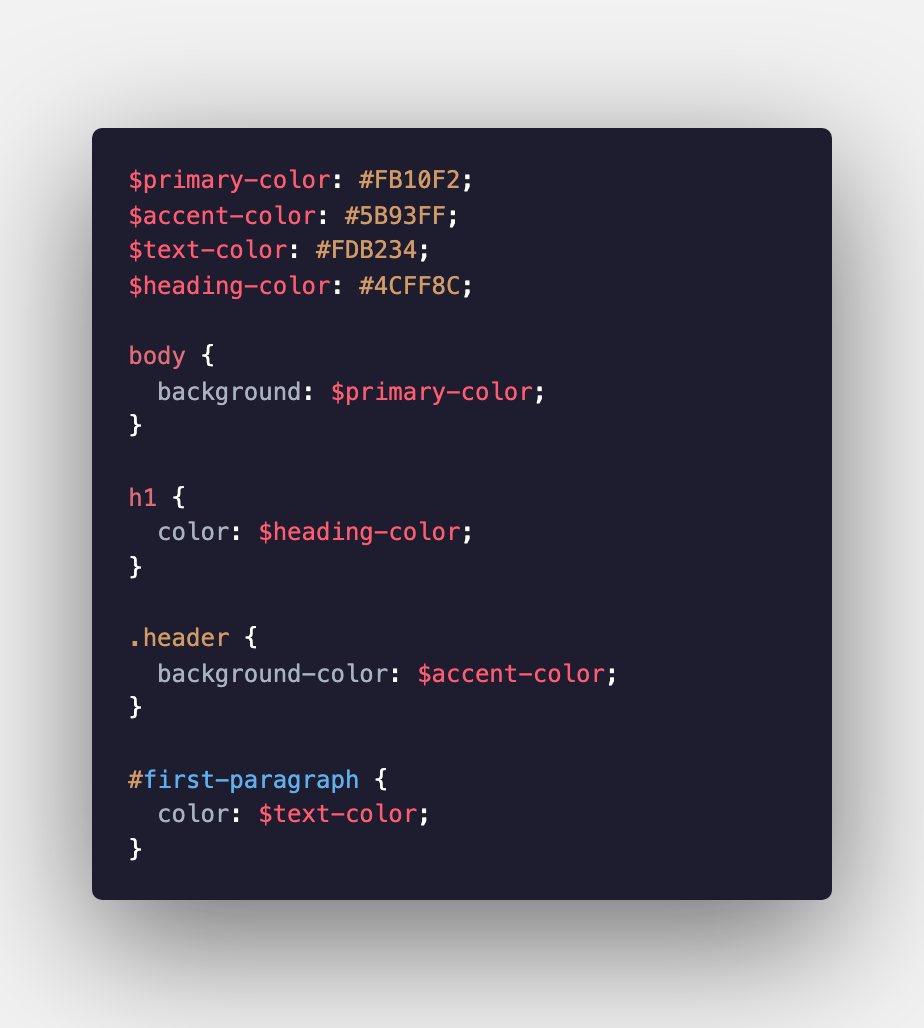
Las variables en Sass se compilan al valor real, no en variables CSS. Aquí tenemos un ejemplo rápido de como usar variables para ahorrar tiempo. Esto hace que sea muy sencillo cambiar los colores en todo el sitio de una sola vez

Maps
Los mapas en Sass contienen parejas clave-valor. Sass proporciona diferentes funcionalidades que pueden usarse conjuntamente con los mapas para acceder a valores, hacer algo con cada valor, crear una nueva pareja clave-valor, etc.
Accediendo a un valor en un mapa

Hacer una acción para cada valor del mapa

Anidamiento
En CSS estándar a veces puede ser poco eficiente acceder a elementos hijo. Sass lo hace más sencillo

Funciones
Las funciones nos permiten construir operaciones complejas y reutilizarlas en el código. Para definir una función utiliza @function seguido del nombre de tu función y las variables. Una función también debe contener el valor que retornará.

Mix-ins
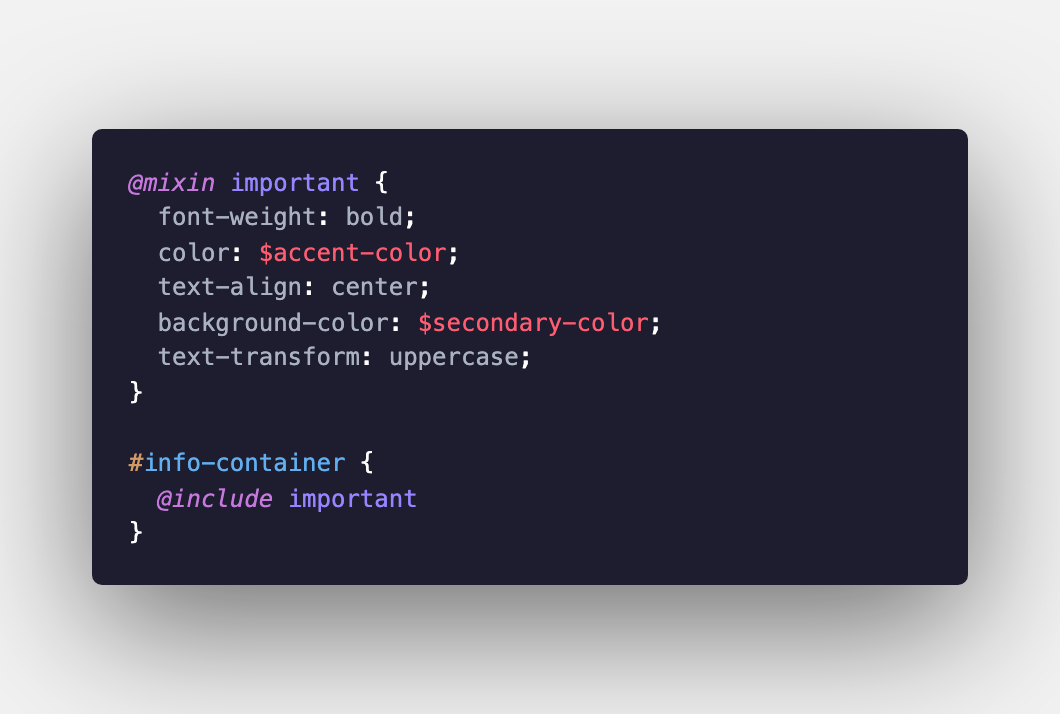
Los mix-ins nos permiten agrupar valores CSS para mejorar su eficiencia. Aquí tenemos un ejemplo de como crear y usar un mix-in:

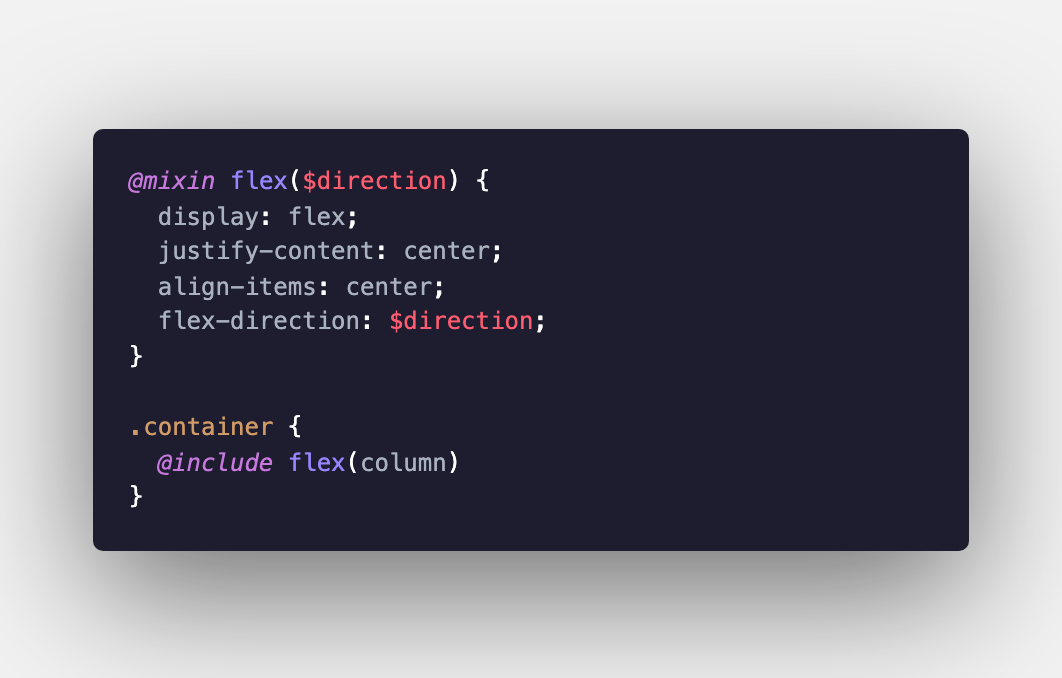
Los mix-in pueden pasarse como argumento
Si quieres reutilizar el código escrito en tu mix-in pero pasar diferentes valores para crear diferentes estilos, puedes pasarle un argumento al mix-in.

Hay un montón más de modos interesantes de usar Sass, espero que este artículo haya motivado tu interés. Dale una oportunidad, es fácil y divertido de usar.
Amanda Treutler
Puedes leer el artículo original en inglés en : https://levelup.gitconnected.com/a-beginners-guide-to-sass-cb53596777dd