Vamos a dedicar esta entrada a uno de los lenguajes que ha ganado mayor popularidad estos últimos años: Angular, un framework de Google para el desarrollo de aplicaciones web.
Dentro de su página web oficial, https://angular.io/ encontraremos el tutorial ‘Tour of Heroes’, que aquí podéis encontrar traducido al español. !Empezamos!
Tutorial: Tour de Héroes
El tutorial Tour de Héroes abarca los fundamentos de Angular.
En este tutorial construiremos una aplicación para una agencia de personal, de modo que pueda gestionar su cupo de héroes.
Esta sencilla aplicación tiene muchas de las características que se esperan de una aplicación basada en datos. Recupera y muestra un listado de héroes, edita los datos del héroe seleccionado y navega entre diferentes vistas para dichos datos.
Al terminar este tutorial seras capaz de:
- Usar las directivas de Angular para mostrar y ocultar elementos y mostrar listas de datos.
- Crear componentes de Angular para mostrar una matriz (array) de héroes y su detalle
- Usar la vinculación de datos en un sentido (one-way data binding) para datos de sólo lecturar
- Añadir campos editables para actualizar el modelo con vinculación de datos en dos sentidos (two-way data binding)
- Vincular los métodos de un componente a eventos de usuario, como clics o pulsaciones de teclas.
- Permitir que los usuarios selecciones un héroe de una lista maestra y editar ese mismo héroe en la vista del detalle.
- Formatear datos usando el carácter | (pipe)
- Crear un servicio compartido para crear héroes
- Usar el enrutamiento (routing) para navegar entre diferentes vistas y sus componentes.
Aprenderás el lenguaje lo suficiente como para empezar y darte cuenta de que Angular te permite hacer cualquier cosa que necesites.
Tras completar todos los pasos de este tutorial, la aplicación se verá así. También puedes descargarte la aplicación de ejemplo.
Que vamos a construir
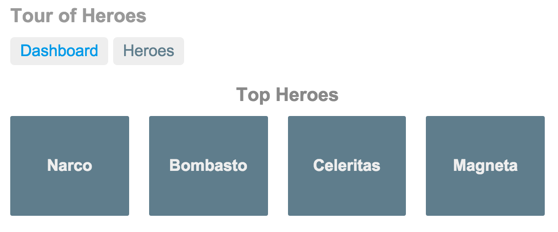
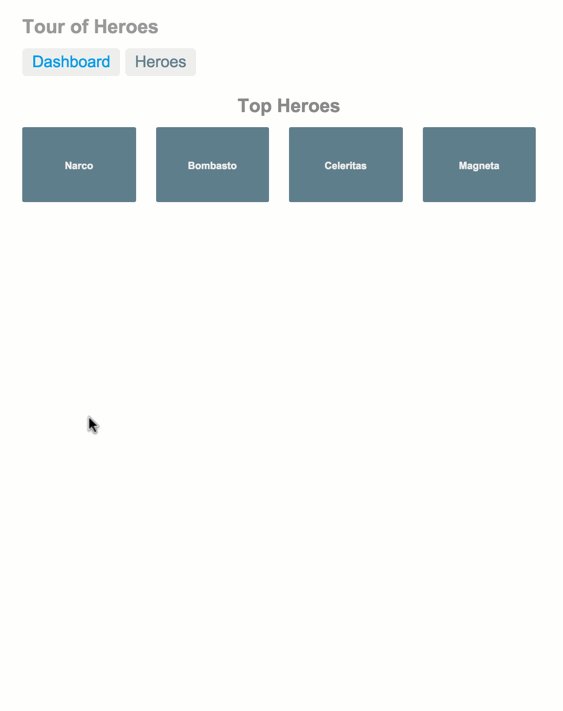
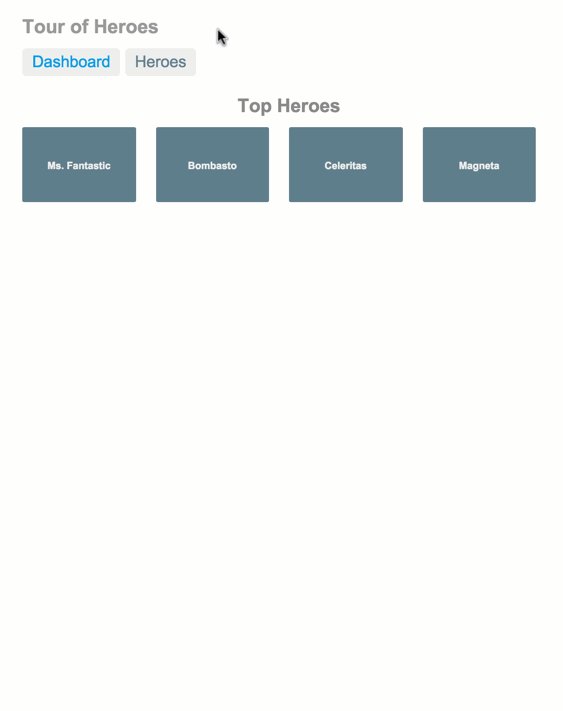
Aquí podrás visualizar el resultado final del tutorial, empezando con una vista para el cuadro de mandos y los héroes:

Puedes hacer clic en los dos enlaces sobre el cuadro de mandos («Dashboard» y «Heroes») para navegar entre estas dos vistas.
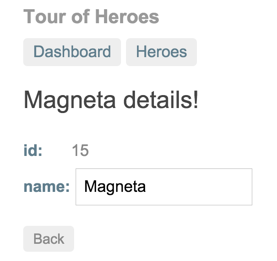
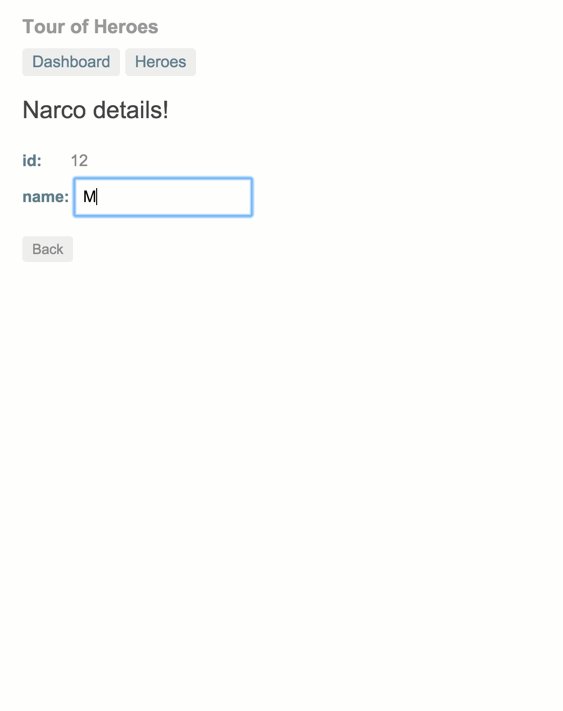
Si haces clic sobre el cuadro de «Magneta», el enrutador abre las vista con los detalles del héroe, donde puedes cambiar su nombre.

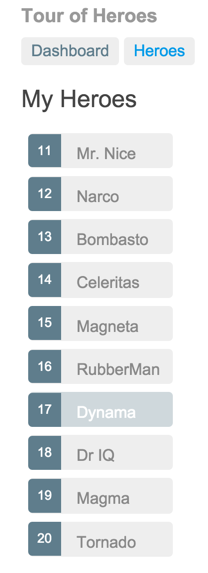
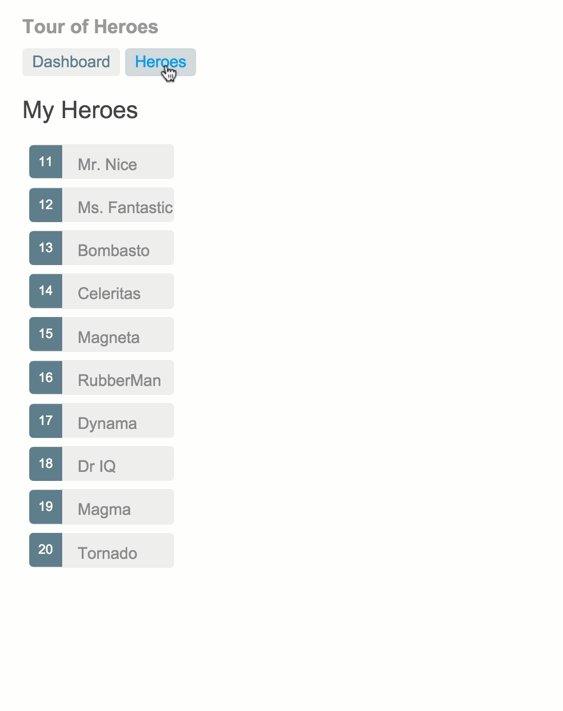
Haciendo clic sobre el botón «Back» nos devuelve al cuadro de mandos. Los enlaces de arriba nos llevan a las dos vistas principales. Si haces clic sobre «Heroes», se mostrará la vista con la lista maestra de héroes

Cuando haces clic sobre el nombre de un héroe, el detalle de sólo lectura de abajo se actualiza.
Puedes hacer clic sobre el botón «View Details» para navegar hacia los campos editables del héroe seleccionado.
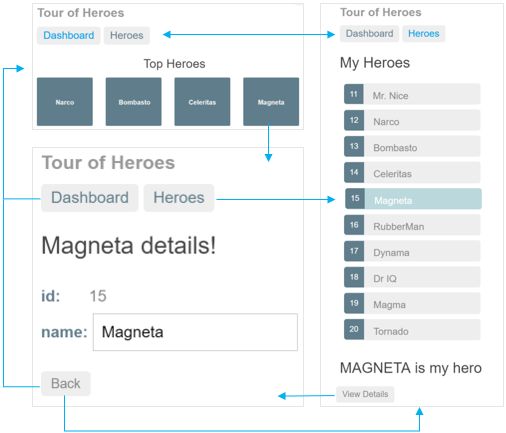
El siguiente diagrama muestra todas las opciones de navegación.

Aquí tenemos nuestra aplicación en acción:

Nota: puedes encontrar el documento original de esta entrada en https://angular.io/tutorial