Una introducción al popular framework CSS

Bulma es un framework CSS sencillo, moderno y elegante que muchos desarrolladores prefieren por encima de Bootstrap. Personalmente, pienso que Bulma tiene un mejor diseño por defecto, y parece más ligero.
En este tutorial, daremos una rápida introducción a esta librería.
También estamos trabajando en un curso gratuito en Scrimba, puedes dejar aquí tu correo si quieres acceder a él cuando esté finalizado.
La configuración
Configurar Bulma es muy sencillo, y puede hacerse de varios modos, tanto si prefieres NPM, descargarlo directamente de la documentación o usar un CDN. En nuestro caso, enlazaremos al CDN desde nuestro fichero HTML, así:
|
1 |
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.6.2/css/bulma.min.css"> |
Esto nos dará acceso a las clases de Bulma. Y en realidad, eso es todo lo que Bulma es, una colección de clases.
Modificadores
Lo primero que deberíamos aprender de Bulma son las clases modificador. Estas nos permiten definir estilos alternativos a casi todos los elementos de Bulma. Todos empiezan con is-* o has-* y reemplazamos el * con el estilo deseado.
Para entender bien este concepto, empecemos echando un vistazo a los botones.
Botones
Para convertir un botón normal en uno Bulma, sencillamente le asignamos la clase button
|
1 |
<button class="button">Click here</button> |
Lo cual da como resultado el siguiente estilo:

Como podemos ver, tiene un bonito diseño plano por defecto. Para cambiar el estilo, usaremos los modificadores de Bulma. Empecemos haciendo el botón más grande, verde y con esquinas redondeadas.
|
1 |
<button class="button is-large is-success is-rounded">Click here</button> |
Esto da como resultado el siguiente botón:

También podemos modificadores para controlar el estado de los botones. Añadamos por ejemplo la clase is-focused, que añade un borde alrededor del botón.

Finalmente, usemos también uno de los modificadores has-*. Éste normalmente controla el contenido del elemento. En nuestro caso, el texto. Añadimos has-text-weight-bold.
Este es el resultado:

Recomendamos que probéis con combinaciones de diferentes clases para entender lo flexible que es el sistema. Las combinaciones son casi infinitas. Echa un vistazo a la sección de botones (en inglés) para más información.
Columnas
Una de las partes principales de los frameworks CSS es como resuelve las columnas, lo cual es muy importante para casi cualquier web que construyamos. Bulma está basado en Flexbox, así que es muy sencillo crear columnas. Crearemos una fila con cuatro columnas.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="columns"> <div class="column"> First column </div> <div class="column"> Second column </div> <div class="column"> Third column </div> <div class="column"> Fourth column </div> </div> |
Primero creamos un <div> contenedor con una clase columns y después le asignamos a cada uno de sus hijos la clase column. El resultado es el siguiente:

Hemos añadido también un borde para mejorar su aspecto.
Fíjate en que puedes añadir tantas columnas como quieras. Flexbox se encarga de dividir el espacio entre ellas equitativamente.
Para dar color a las columnas, podemos reemplazar el texto en su interior por la etiqueta <p>, y darle la clase notification y un modificador is-*. Por ejemplo, así:
|
1 |
<p class="notification is-success">First column</p> |
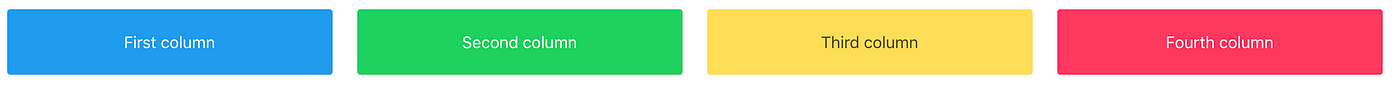
Podemos hacer esto usando los modificadores is-info, is-success, is-warning y is-danger, con el siguiente resultado:

La clase notification en realidad se usa para avisar a los usuarios de algo, ya que permite rellenar el fondo con un color usando los modificadores is-*. Aquí funciona bien para separar las columnas.
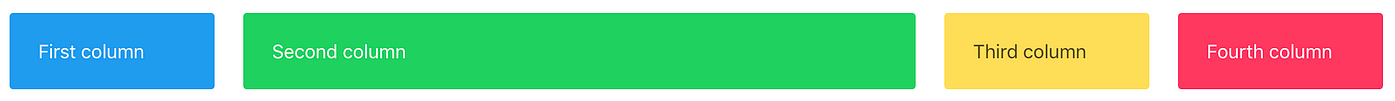
También podemos controlar fácilmente la anchura de una columna. Podemos añadir el modificador is-half a la columna verde.
|
1 2 3 |
<div class="column is-half"> <p class="notification is-success">Second column</p> </div> |
Lo que tiene como resultado que la segunda columna ocupe la mitad del ancho total, mientras que las otras tres usan un tercio de la mitad restante.

Estas son las opciones que podemos usar para controlar el ancho de columna:
is-three-quartersis-two-thirdsis-halfis-one-thirdis-one-quarteris-four-fifthsis-three-fifthsis-two-fifthsis-one-fifth
Héroe
Para finalizar, vamos a ver como crear un héroe en Bulma. Usaremos la semántica section y darle una clase hero e is-info para darle algo de color. También tenemos que añadir un hijo <div> con la clase hero-body
|
1 2 3 |
<section class="hero is-success"> <div class="hero-body"></div> </section> |

Para que este héroe haga algo más significativo, añadiremos un elemento contenedor dentro del cuerpo, y añadiremos un título y subtítulo.
|
1 2 3 4 5 6 7 8 |
<div class="container"> <h1 class="title"> Primary title </h1> <h2 class="subtitle"> Primary subtitle </h2> </div> |
https://cdn-images-1.medium.com/max/1395/1*zgiaCn1QmbMn-r4d-p9exA.png
Esto empieza a tener buen aspecto. Si queremos que sea más grande, podemos añadir sencillamente is-medium en la propia etiqueta <section>.
|
1 2 3 |
<section class="hero is-info is-medium"> ... </section> |

¡Y eso es todo!
Ahora ya tenemos una idea básica de como funciona Bulma. Lo mejor de todo es que el resto del la librería es igual de sencilla e intuitiva como los conceptos que hemos visto hasta ahora. Si has entendido esta parte, entenderás el resto sin problema.
Te recordamos que puedes suscribirte al próximo curso gratuito (en inglés) para aprender Bulma.
¡Gracias por tu tiempo! Soy Per Borgen, cofundador de Scrimba. Puedes contactar conmigo vía Twitter
Nota: puedes encontrar el artículo original enhttps://medium.freecodecamp.org/learn-bulma-in-5-minutes-ec5188c53e83
Hola, y como se usan las extensiones de bulma, como el carousel?